事件風暴EventStorming
WebAPI設計原則
事件風暴怎麼玩?
事件風暴(EventStorming)需要成員共同的參與,首先需要有一個主辦人,他負責引導活動的進行與聚焦,避免討論過度發散,如果是在實體舉辦,那需要一面夠大的牆面或白板,在牆面貼上一張足夠大的壁報紙,稱為『事件風暴看板』,還要準備各種顏色便利貼。事件風暴進行有五大步驟。
第一步驟:區分領域事件
時間:30至60分鐘
區分工作故事豬的領域事件(Business domain event),每個人用邊利貼(橘色)寫上咧玉事件,貼在看板上
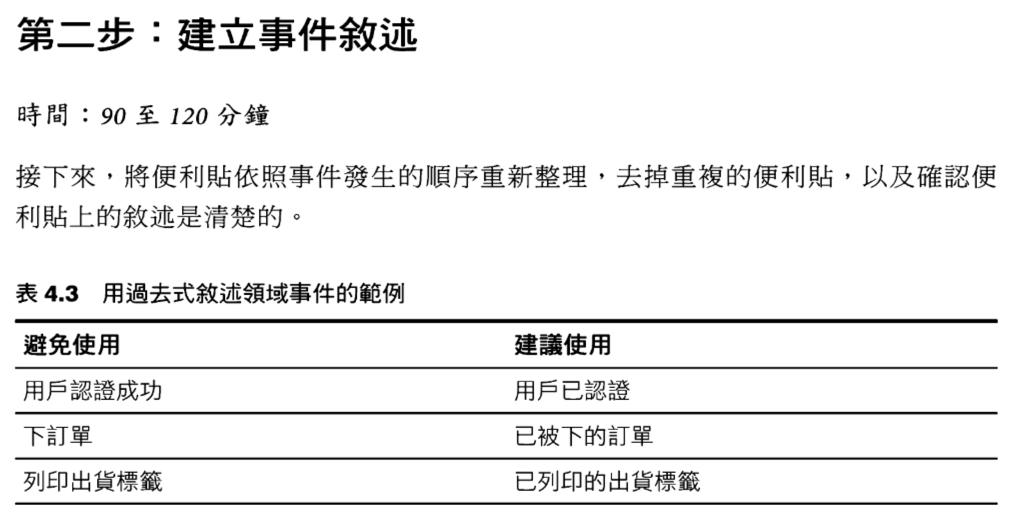
描述領域事件時,總是使用『過去式』,表示事件是已經發生,剛開始可能有些人對過去式不習慣,主辦人可以適時協助,在後面的過程中,我們會了解到用過去式的原因所在,如下表是參考的例子。
| 避免使用 | 建議使用 |
|---|---|
| 用戶認證成功 | 用戶已認證 |
| 下訂單 | 已被下的訂單 |
| 列印出貨標籤 | 已列印的出貨標籤 |
這步驟要進行15~30分鐘,如果是範圍更大的題目,可以跑更多次,跑完之後應該會有一大堆便利貼在看板上,之後我們會將他們做進一步地梳理。
在活動進行的初期,大家很容易就以為自己已經完整地找出所有的事件,但往往此時事件與事件間的關係可能其實是模糊的、重疊的,或根本沒有前後關係的,這時主持人可以點出那些為梳理清楚的盲點,要大家再次從頭到尾逐一的理清與補充每張便利貼的因果關係,直到每張便利貼都清楚明確,沒有任何曖昧之處。
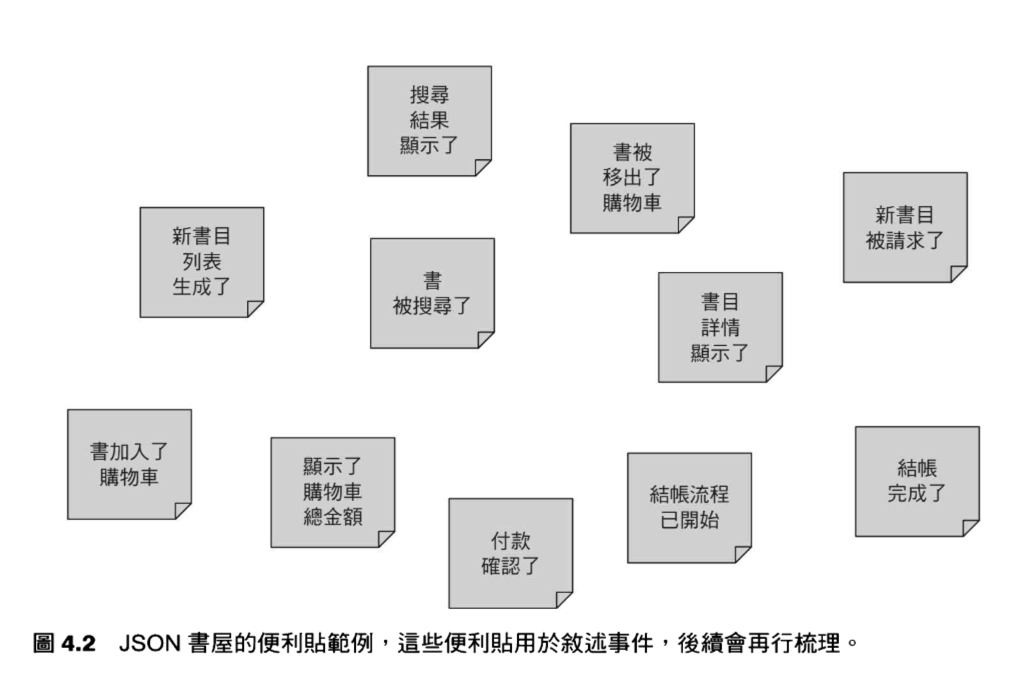
圖4.2展示了邊利貼蒐集完領域事件後的樣貌,這件事情來自第三章節的JSON書屋表3.2的第一至四號的工作故事

第二步:建立事件描述
時間:90~120分鐘
接下來將便利貼依照事件發生順序重新整理,去掉重複的便利貼,以及確認便利貼上的描述是清楚的
主辦人要要求所有人都確定每張便利貼的敘述都是絕對明確的,沒有疑問的,之後將便利貼依照事件發生的順序一一貼在看板上,還要在便利貼之間留下足夠的空間,以便之後能插入更多的便利貼。
在這一步中最常看到的問題是事件開始產生分支,為了避免過度發散,此時應該要選擇一條主要路線做為後續活動進行之用,其他的分支可以擺在主線的下方,做為參考。
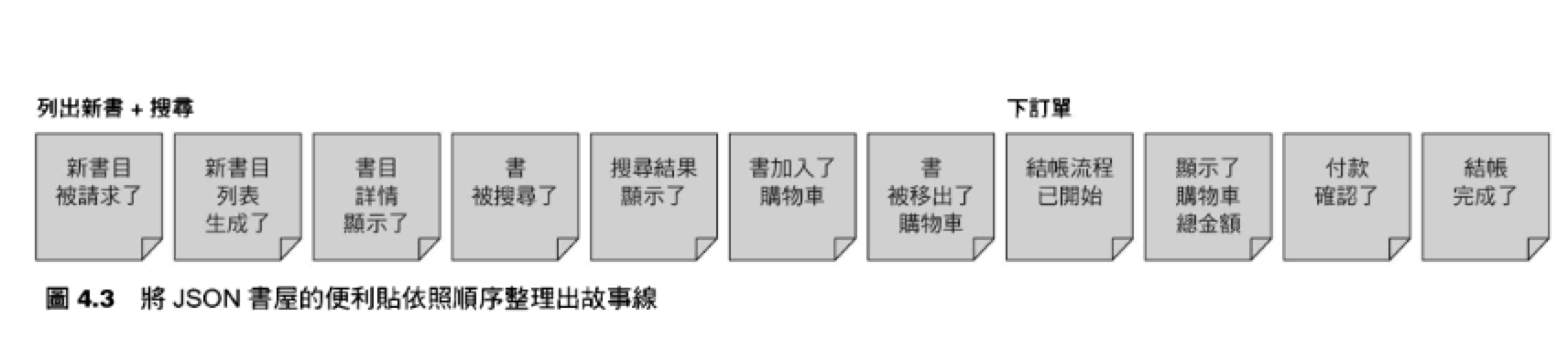
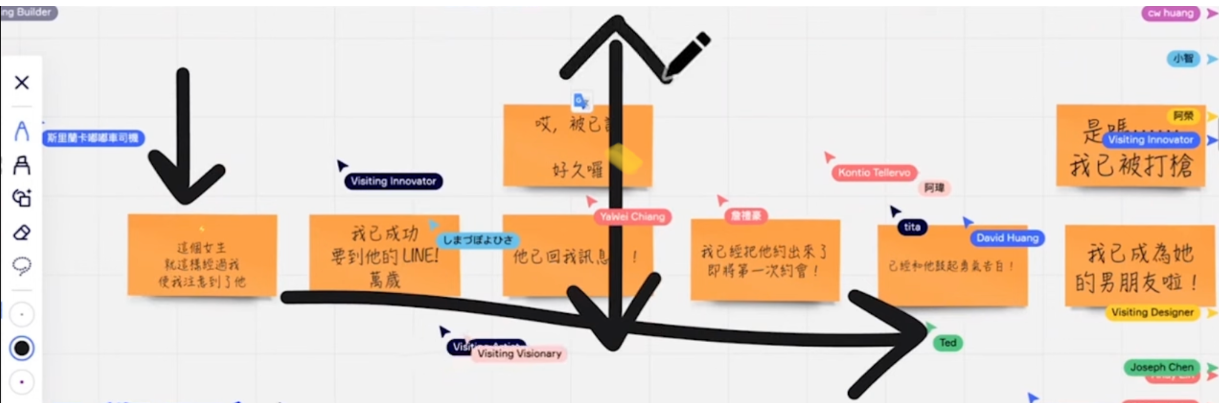
下圖展示了梳理後的編立貼與故事線

這書裡過程看似簡單但實際上會花到一兩個小時,過程中會湧現許多的討論,如果有某幾張便利貼難以取得定論,可以暫時先轉向45度,暫時跳過他們,等到故事線大致完成後再回過頭檢討那些45度的便利貼,直到故事線完整為止,如果直到最後還是有幾張懸而未決且當下也難以做出裁決的便利貼,可以改用粉紅色的便利貼將他們標示為熱點(hotspot),留待後續處理。
第三步驟:回顧事件敘述與劃分事件範圍
依照時間順序整理跟分類完便利貼之後,為了確保沒有任何遺漏的部分,派人從頭到尾說一遍所有的便利貼,如果中途發現還是有遺漏的、不清楚的立刻補正,這也是我們需要一大塊白版的原因,要有足夠的空間才夠貼上這麼多便利貼。
在回顧的同事時也要把所有出現的詞彙做統一,詞彙固定下來之後,才有辦法用一致的詞彙以及一致的語境在後續的ADDR流程中做一致的描述
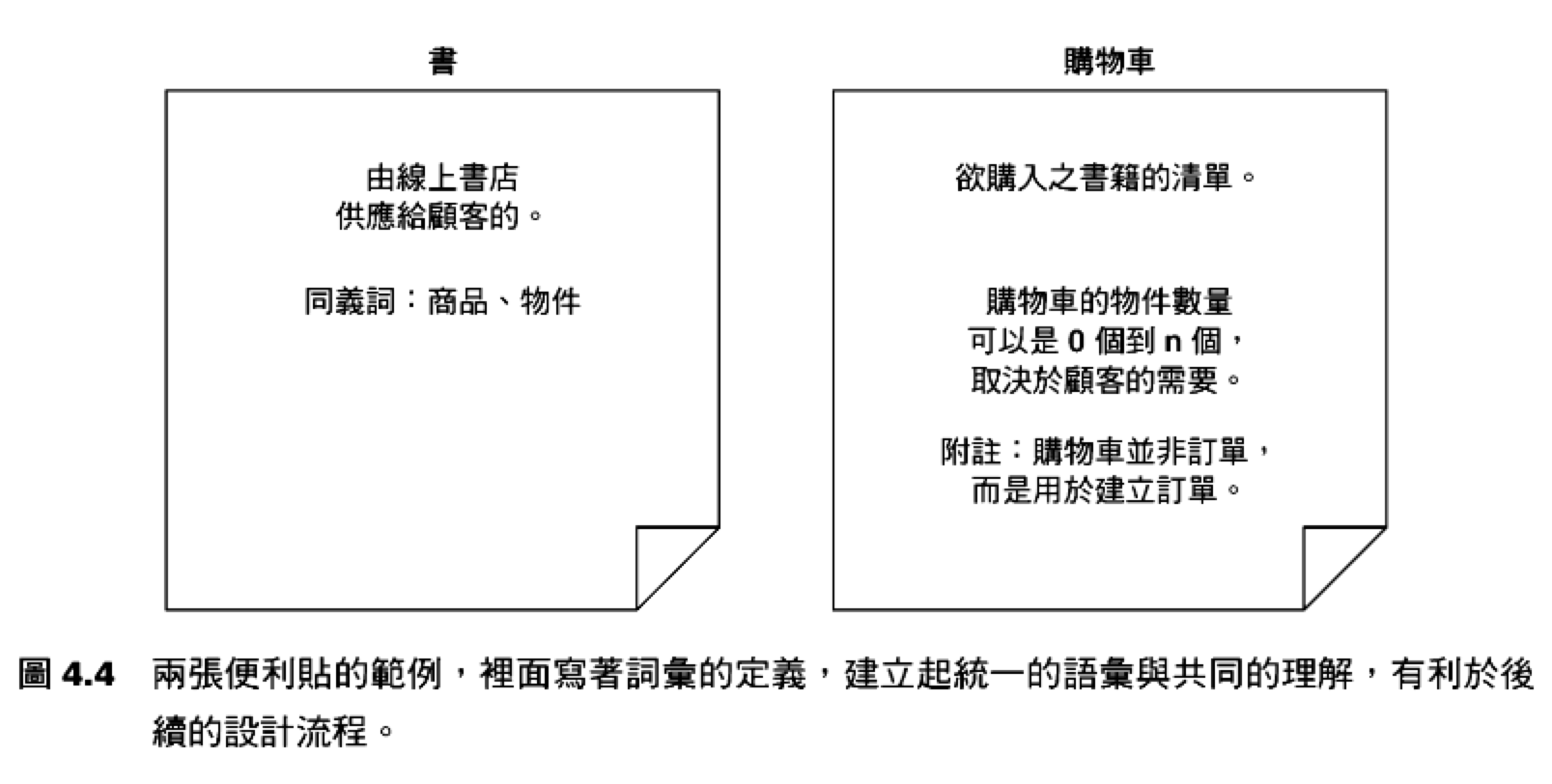
下圖記載著幾個被明確定義的詞彙,在統一的詞彙訂定之後,將所有便利貼的舊有詞彙做修正。

在這一步驟中隨著回顧的進行,不同便利貼之間的模糊地帶也會再次浮現,在現場釐清、劃分間症候,每張便利貼應該都是明確、清楚、沒有重疊的,這整個回顧的過程中至少需要一個小時。
第四步驟:補通領域資訊
時間:30到60分鐘
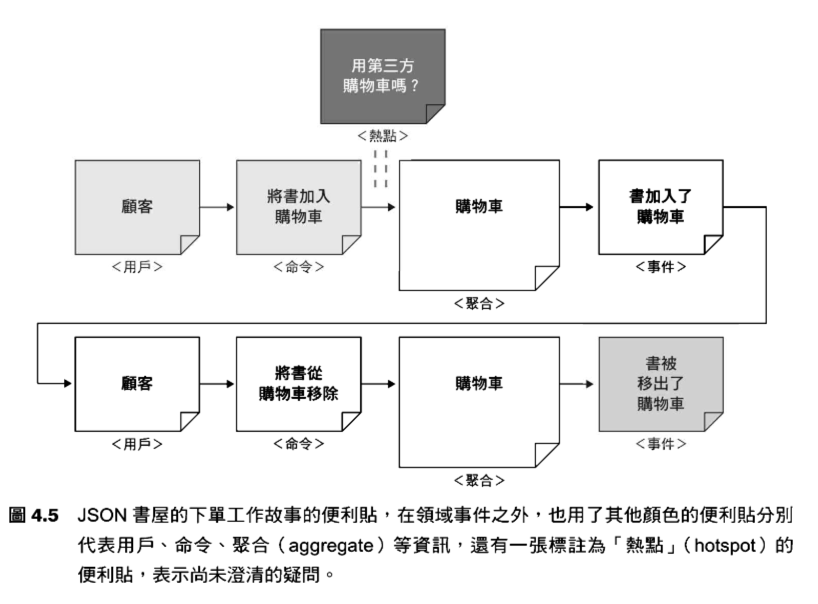
在完成上一步的回顧後,這一步我們用其他顏色的便利貼補丸他資訓,請參見圖4.5 JSON書屋的下單工作故事範例,範例中可以看到用了其他顏色的便利貼來附加更多資訊。

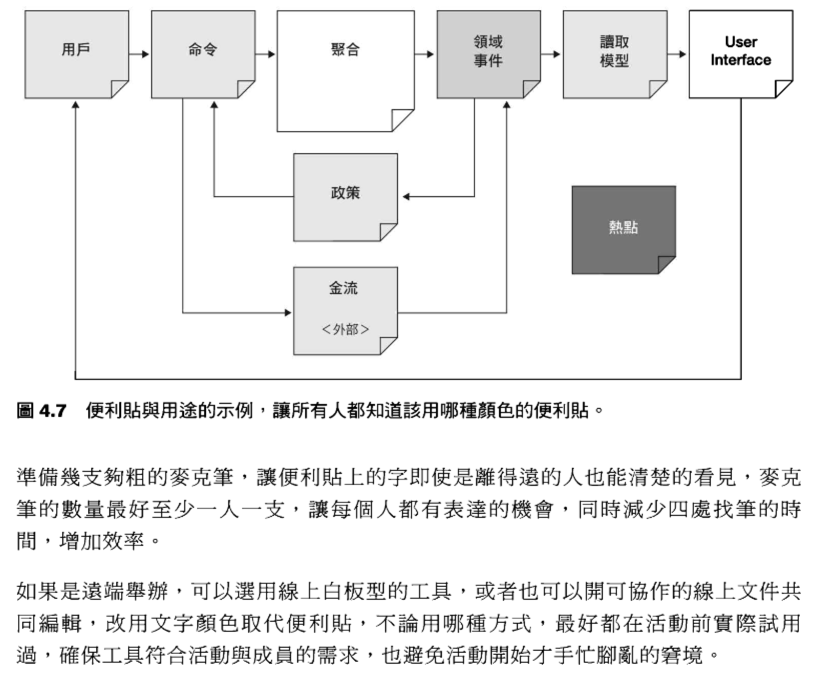
我們用不同顏色的便利貼表示不同的用途,下面是便利貼顏色與用途的對照清單:
- 領域事件(Business Event)(橘色):在某個行為(action)或政策(policy)操作之後產生的結果,表示流程的推進。
- 熱點(hotspot)(亮粉紅色):目前無解、暫時擱置而需要進一步分析的問題。
- 命令(command)(深藍色):由用戶或系統自身採取的行動。
- 聚合(aggregate)(淡黃色):指的是流程中某些相關事物的集合,例如一個購物車及其內的商品可視為一個購物車的聚合,或著一筆訂單及其內的商品可以視為訂單聚合,聚合的利益是將這些獨立但有相關性的細碎物件集中在一起並抽象化,讓人們更好在巨觀的視角中指涉這一整個群體,而不用展開到聚合內的子物件。在事件風暴中,聚合除了可用於表示事物的集合外,聚合也是可以用於表示流程、狀態、行為的集合
- 政策(Policy)(紫色):觸發下一個命令的必要事件,用於銜接前後的事件或命令,政策的敘述通常以『當.....』、『每當.....』開頭。
- 外部系統(external system)(淺粉紅色):外部系統可以是外部團隊的系統獲釋外部組織的系統,可以把外部系統是為外部的聚合,例如外部金流系統,我們會用一張淺粉紅便利貼做為代表,不用去深入鑽研外部金流裡面的運作機制。
- UI(白色):讓用戶透過UI對系統下達命令
- 用戶(黃色,小便利貼):與系統互動的個體,通常是UI前面的用戶,但也可以是其他自動化機制,如電話、email等。
開始用以是各種編理貼為我們的故事線添加更多資訊,首先貼上藍色的『命令』,可以從事件往回推衍初始事件發生的行動:命令之後貼上淡黃色的『聚合』,可以根據命令判斷後方接收命令的聚合實體:最吼貼上紫色的『政策』,找出故事線中我們會以『當....』開頭的情節,剩下如果有懸而未決的疑難點,則貼上輛粉紅色的『熱點』
第五步驟:回顧最終的事件敘述
時間:30分鐘
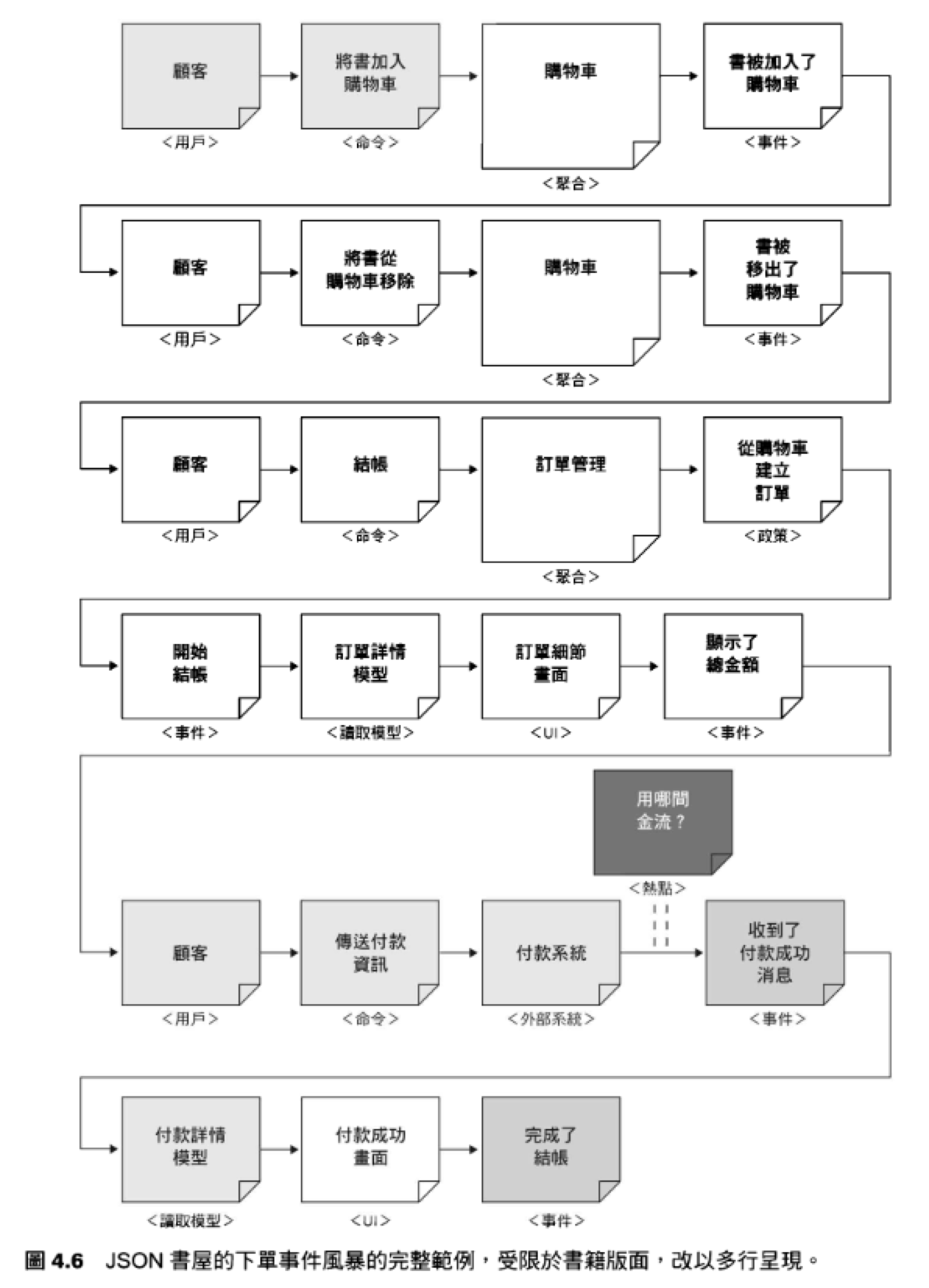
最後我們來回顧一次全部的便利貼,先從頭到尾,再從尾走到頭,逐一確認每張便利貼沒有任何遺漏的部分,重要的事件與觸發條件都有被正確的標示,參見圖4.6下單工作故事的範例,此範例顯示了完整吧事件風暴便利貼樣貌,隨著便利貼的完整,所有參加者對下單的認識也更加完整。
完成事件風暴後,妥善收納看板,未來有疑問的時候可議再拿出來的回顧,也可以把看板照相留存後分享給大家。果辦公室或或意識夠大,也可以把看板放上去,方便團隊後續討論或回顧,如果看板是Miro這類數位式的協作工具,可以匯出成PDF或圖檔,放在專案的工想資料夾中,當作專案文件的一部分。
最後根據本張最前面提到的作法,產生出事件與步驟清單。

事件風暴的好處



誰應該來玩?

舉辦一場事件風暴

準備:準備道具


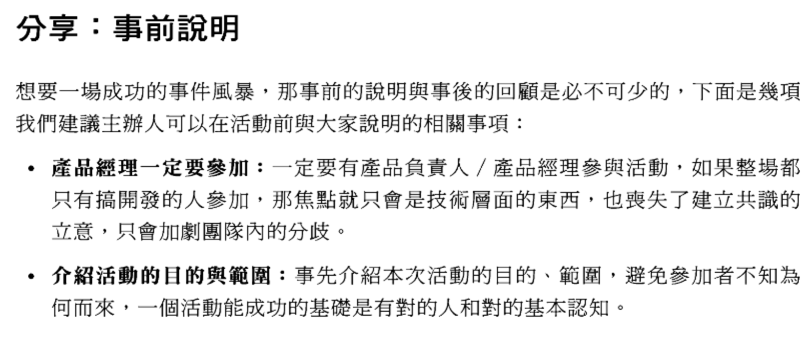
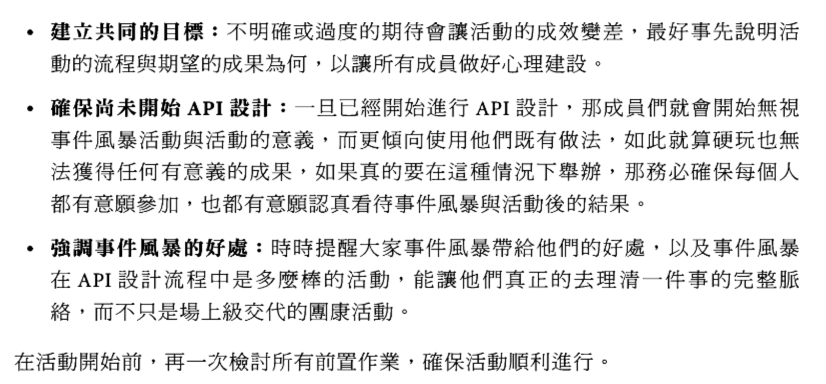
分享:事前說明


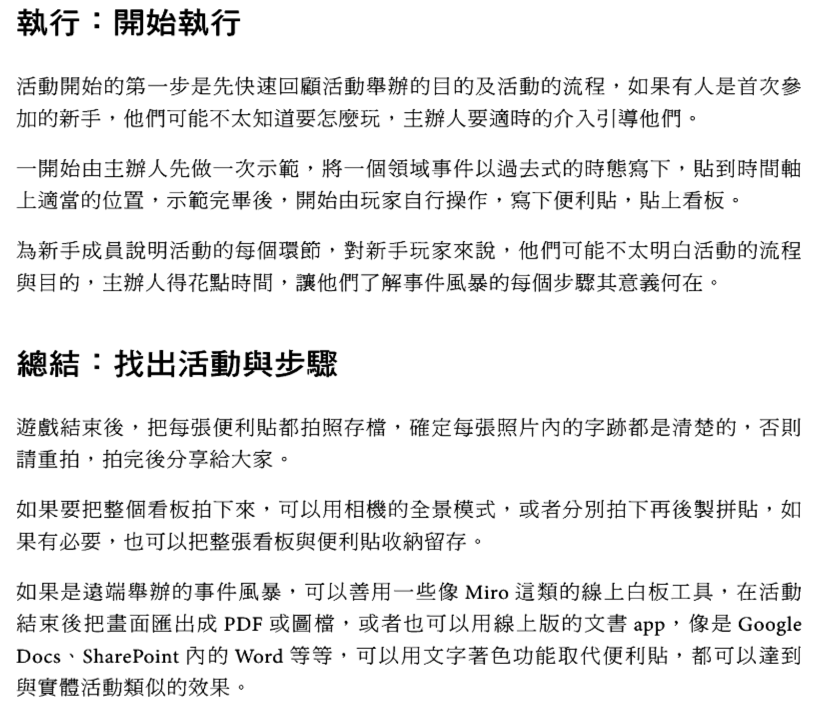
執行:開始執行
總結:找出活動與步驟

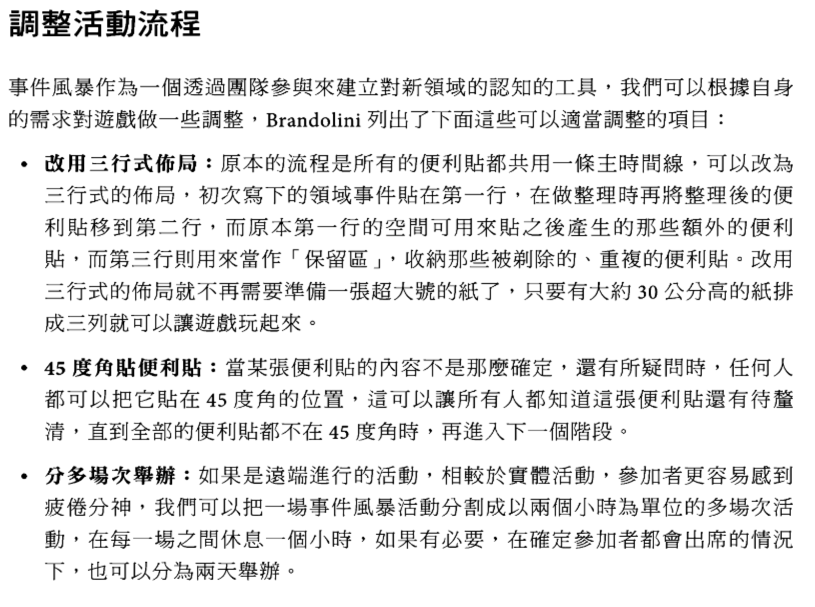
調整活動流程

總結

圖片備份





事件風暴 水球潘版本
目的
- 企業=價值、銷售
- 讓需求談得快點
- 同步認知
開始
- 事件的顆粒度偏大(勿用流程圖表達)
- 時間線從左到右
- 上下沒有順序關係
- 使用過去式表達(避免個人觀點)
- 中間空位放置
happy path
- Event的定義是你最有興趣的
- 例子:追一個女生你最關注哪些事情?
- 帶來事件上的轉淚點
- 有興趣、很在乎、發生一定要告訴我(背後意義是進度、轉淚點)

- 開始Enforce the timeline
- 收斂大家的想法
- 時間線對齊
- 透過對話同步認知
Story Telling- 選擇一個人帶入一個角色,從左唸到右
- 一定會卡,停下來一起交流同步認知,確認他說出來的東西明確
- 如果太難當下無法回答使用粉紅色便條紙貼上去等等再討論
- 用說故事的方式
- 通常可以請工程師去做story telling,以確保他明確瞭解需求
- 加強版:有第二回合並加上「永遠都會」、「立刻」
- Event storming完成後就可以software design
graph LR;
A[Event Storming]
B[Story Telling]
C[Policy]
D[Fresh out]
E[Spec By Example]
F[Rule]
A-->B-->C-->D-->E-->F;
classDef default fill:#ECECFF,stroke:#9370DB,stroke-width:2px,color:#000
classDef yellow fill:#ffffde,stroke:#aaaa33,stroke-width:1px;