修改Mermaid甘特圖樣式
使用情境
現在都透過Obsidian來產出PDF報告,當然使用Mermaid繪圖也是當初選擇使用Markdown的初衷,但有些樣式不盡人意,所以只好自己修改CSS樣式。
成果展示
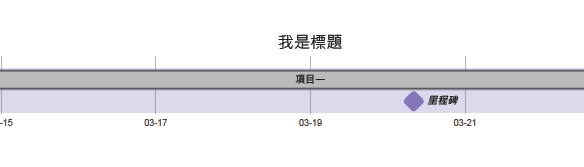
使用前日期、項目字體過小難以閱讀

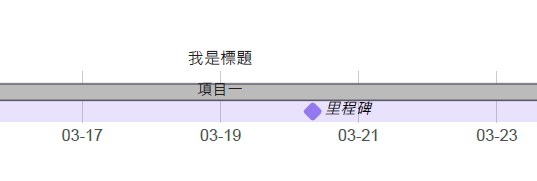
使用後

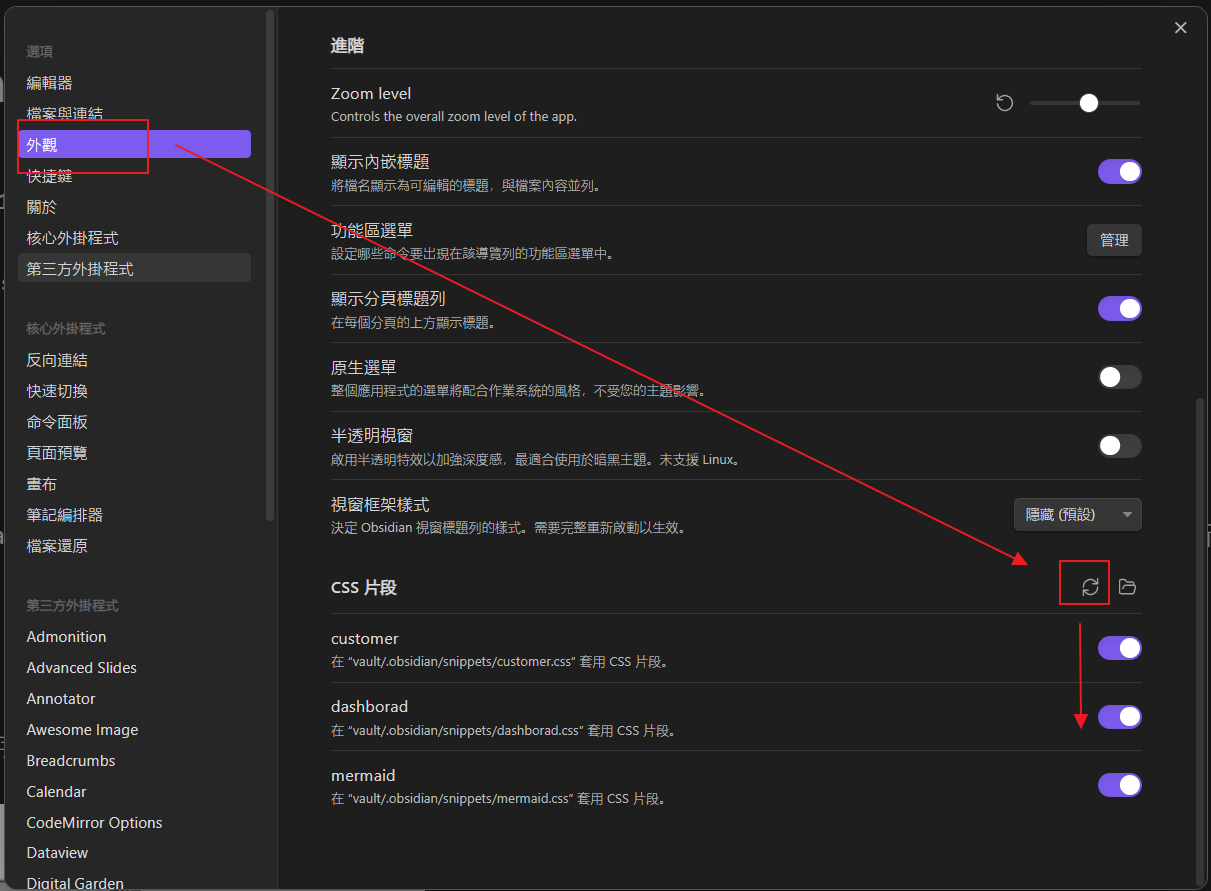
設定
**
在Obsidian內的跟目錄尋找 .obsidian/snippets/ 新增一個css檔案,我這邊命名為 mermaid.css 把內容貼上去
這只是測試版本,如果要細節調整直接在Obsidian 內按下 Ctrl + Shift + i 來進行樣式的修改。
/* Mermaid Gantt 自定義樣式 */
:root {
--mermaid-gantt-text-fill: yellow;
}
.taskText, .taskTextOutsideRight, .taskTextOutsideLeft {
fill: var(--mermaid-gantt-text-fill) !important;
/* text-shadow: 0px 0px 2px rgb(0 0 0 / 80%) !important; */
font-size: 19px !important;
}
/* autunumber */
text{
/* font-size: 20px !important; */
fill: #000 !important
}
/* 背景顏色 */
.mermaid svg {
background-color:white;
}
/* 方框顏色 */
.mermaid rect.actor{
stroke: var(--border-xsm) !important;
fill: hsl(231deg 34.49% 43.91%) !important;
}
/* 線條顏色 */
.mermaid line{
/* stroke: rgb(207 4 4 / 25%) !important; */
stroke: rgb(0 0 0) !important;
}
/* 文字大小 */
.mermaid tspan, .mermaid text.messageText{
font-size: 20px !important;
stroke: none !important;
fill: hsl(0deg 0% 0%) !important;
}
/*
.exclude-range {
fill: #888 !important;
}
.mermaid svg {
max-width: 200% !important;
width: 200% !important;
height: auto;
transform: translate(calc(-0.25 * 100%), 0) !important;
}
text.titleText {
fill: var(--mermaid-gantt-text-fill) !important;
}
*/
請記得設定好後要把相對應的檔案開啟唷

Classes used
細節可以參考此文件
| Class | Description |
|---|---|
| grid.tick | Styling for the Grid Lines |
| grid.path | Styling for the Grid's borders |
| .taskText | Task Text Styling |
| .taskTextOutsideRight | Styling for Task Text that exceeds the activity bar towards the right. |
| .taskTextOutsideLeft | Styling for Task Text that exceeds the activity bar, towards the left. |
| todayMarker | Toggle and Styling for the "Today Marker" |
https://forum.obsidian.md/t/ability-to-resize-and-align-mermaid-diagrams/7019/34