DigitalGarden加入Vercel_Web_Analytics
https://dg-docs.ole.dev/advanced/adding-custom-components/
DigitalGarden加入Vercel_Web_Analytics
透過Obsidian外掛架設Digital Garden後加入Analytics
前言
目前這個Blog是透過 Obsidian 的外掛 obsidian-digital-garden 進行一系列的自動化部屬到 Vercel ,整個部屬過程相當的順暢且免費,因為長期有寫筆記的習慣,透過這種工具可以非常的簡易把自己的知識分享出去,詳細細節可以看他們的相關文件,應該非常快就可以建立自己的Blog。
因為其背後原理還是會Build一個靜態的頁面上傳到自己的GitHub,所以在外掛還沒有支援的狀況下自己動手DIY也是無法避免的,最常使用的場景自然是針對網站行為分析了解有多少人看了自己的Blog,埋GTM、GA...等等這類的javascript就無法避免。
What:「我說的是什麼」,明確概念和主題,必須提煉得足夠清晰,用一句話總結出自己的觀點
在Blog加入Vercel 的 Web Analytics
根據 Digital Garden Docs中的 Adding custom components 文件就可以看到其實作者已經有保留客製化的空間,把相關的文件已經說明的相當清楚,我這邊就簡單描述這邊會使用到的重點,其餘的可以自己去查閱相關文件。
觀察自己的GitHub會發現有一個src的資料夾,所有的網站內容都會在這邊
檔案路徑
運作原理就是他會讀取檔案路徑中的namespace和 slot資料夾內的njk檔案,來達到客製化的效果
src/site/_includes/components/user/<namespace>/<slot>/<filename>.njk
以下是他已經定義好的namespace和slot 只要了解每個資料夾會出現在網頁的哪個位置,自然就可以輕易建立出自己的風格與埋Code
Namespaces
These are the namespaces currently supported for notes:
- common
- Will be added on both the home page and all note pages
- 說明:首頁跟所有筆記都會出現
- 應用場景:整個網站追蹤的javascript。例如:GA、GTM、Vercel Web Analytics
- index
- Will be added on the home page
- 說明:只有出現在首頁
- notes
- Will be added to alle note pages
- 說明:只出現在筆記
- 應用場景:加入評論、贊助
加入客製化
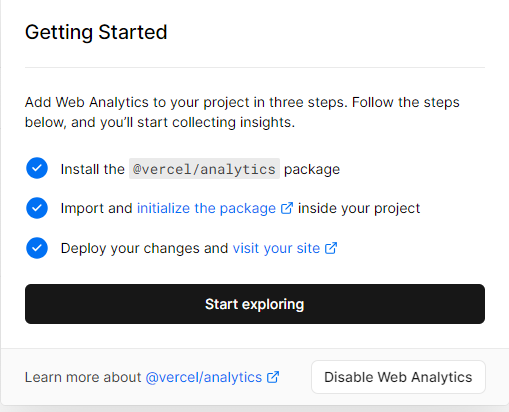
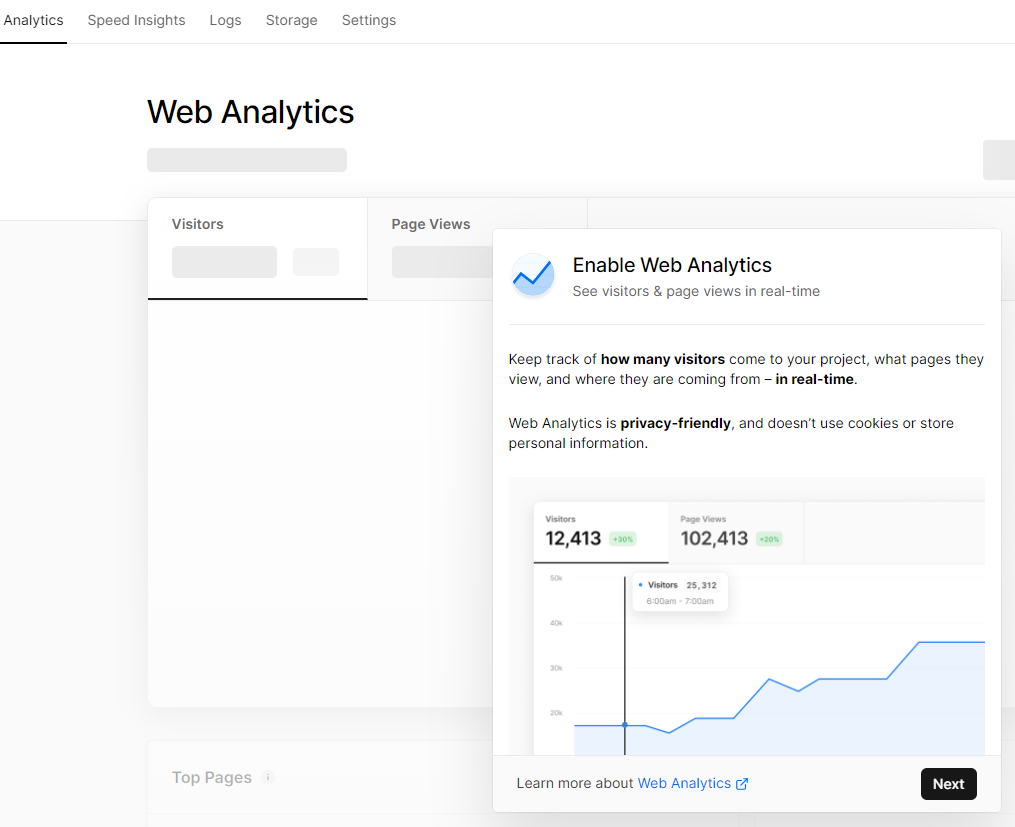
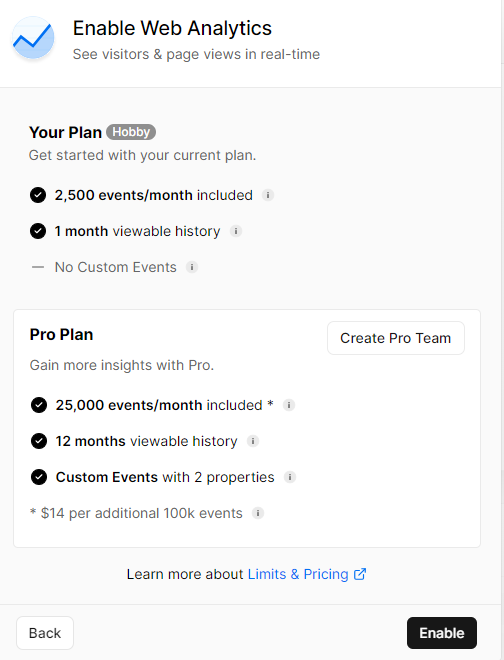
透過Vercel後台點選 Analytics 會有說明Web Analytics的作用

免費版本的只能查看30天的資訊與一個月2500的Event。

他所描述的埋Code方式,比較屬於自己架設網站的方法,對於我的情境來說並不適用,不過他在最下面還是有相關文件可以查看。
Quickstart for Using Vercel Web Analytics | Vercel Docs


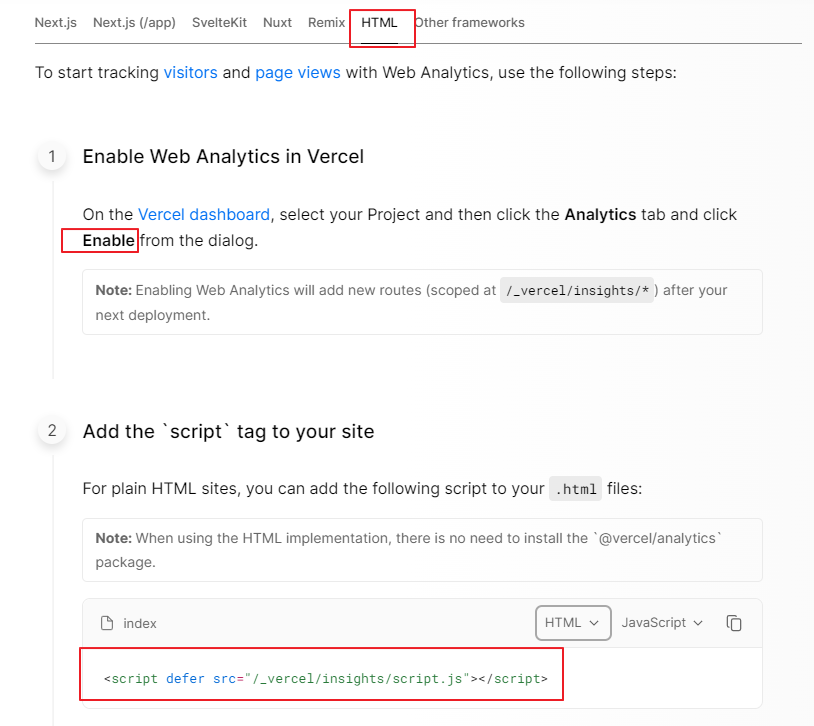
而我們使用的就是HTML的方式來進行埋Code即可,只要將下列的程式碼放到程式碼就好。
<script defer src="/_vercel/insights/script.js"></script>
結合剛剛上面的文件就是
- 把GitHub的檔案全部下載下來之後,在
src/site/_includes/components/建立一個資料夾user - 因為我們是想要追蹤全部的頁面而這段程式碼希望是在放在整個網站的最下面,所以在
user下建立Common,並在 Common下建立footer建立一個檔案隨意取名Vercel_Analytics.njk。具體來說路徑就會變成/src/site/_includes/components/user/common/footer/Vercel_Analytics.njk。 - 把剛剛那段程式碼貼上去
- 把這段程式碼Commit到GitHub
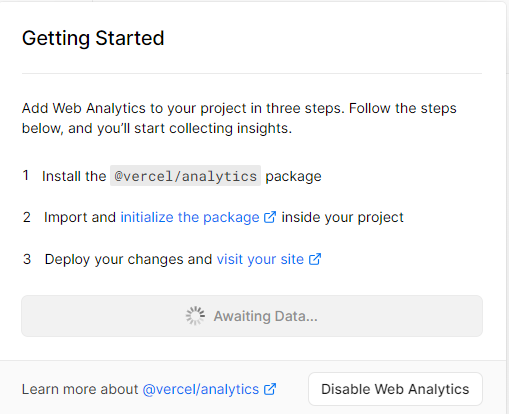
值得注意的是上傳上去之後並不會馬上生效,你還是必須要到你的Blog觸發一下Event才會有效果。